L'utilisation d'illustrations sur un produit numérique est une tendance qui semble croître chaque année, et pour cause. L'utilisation d'illustrations dans votre application, votre site web, votre livre électronique, etc. peut rendre votre produit plus facile à comprendre, plus fiable, plus attrayant et rendre l'expérience générale plus agréable, mais il y a un hic. Une mauvaise exécution ou l'ignorance des techniques à utiliser et de celles à éviter peuvent avoir un effet négatif au lieu d'un effet positif. Je vais vous parler des problèmes que nous avons rencontrés et de la façon dont nous les avons abordés par le passé.
Une narration adaptée à l'objectif
Que voulons-nous obtenir de la mise en œuvre de l'illustration ? Il est facile d'ajouter des illustrations que nous avons consultées en ligne et de les utiliser parce qu'elles ont l'air amusantes. Pourquoi les ajoutons-nous vraiment ? Les illustrations servent-elles à remplir un espace vide ? Par exemple, un "état vide" dans une application qui pourrait favoriser l'engagement de l'utilisateur en lui expliquant ce qui se passe et ce qu'il peut faire. Les illustrations sont-elles utilisées dans le cadre d'un processus d'accueil qui explique l'essentiel du produit que l'utilisateur s'apprête à utiliser ? Les illustrations sont-elles ajoutées pour faire correspondre le produit au public cible ? S'agit-il même d'un élément que vous souhaitez compléter par une illustration ou une photographie suffira-t-elle ? Voilà quelques questions que nous devrions nous poser avant même de penser à utiliser des illustrations.
Une fois que l'objectif est clair pour vous et l'équipe avec laquelle vous travaillez, il est temps de penser à votre histoire. Chaque entreprise a une histoire incroyable qu'elle veut partager, un produit qui pourrait vraiment aider l'utilisateur. Comment raconter ces histoires et expliquer aux utilisateurs que c'est ce dont ils ont besoin ? Lorsque vous avez réfléchi à ce que vous voulez faire savoir à l'utilisateur, vous pouvez commencer à penser à la manière dont vous allez le raconter en illustrations. Créer des histoires courtes sous forme de story-boards est un excellent moyen d'expliquer une histoire en quelques étapes.
Croquis d'icônes
Je me pose souvent la question de savoir jusqu'où on peut aller. Lorsque vous vous concentrez sur le strict minimum, il est plus facile d'en rajouter sans en gâcher l'essentiel. Avant de s'asseoir derrière l'ordinateur et de dessiner la première ligne, il est important de savoir ce que l'on dessine. Le remue-méninges est un excellent moyen d'être rapide dans ses pensées et de noter tout ce qui vous vient à l'esprit au fur et à mesure. En notant tout ce qui vous passe par la tête, vous aurez bientôt un tas d'idées. Ces idées peuvent être transformées en illustrations minimales, ou en icônes. Rendre les icônes iconiques est le début d'une illustration claire et facile à comprendre, ce qui est l'objectif principal lorsque vous essayez d'expliquer quelque chose avec un dessin.
La quantité prime sur la qualité, ce n'est pas quelque chose que l'on entend souvent, mais votre croquis n'a pas besoin d'être joli pour l'instant. En recherchant la qualité dans un croquis, vous allez vous ralentir et manquer les pics de créativité dont vous avez désespérément besoin à ce stade. Privilégiez plutôt la quantité, essayez de remplir le papier avec autant de façons différentes d'exprimer vos pensées. De cette façon, vous serez en mesure de changer de direction lorsque quelque chose ne fonctionne pas comme vous le souhaitiez.
Inspiration
Regardez ce qui est déjà fait. Ne prenez pas quelque chose sur Internet et ne vous en servez pas. Inspirez-vous plutôt des styles, regardez comment les autres illustrent cet objet que vous n'arrivez pas à imaginer dans votre tête. Il n'est même pas nécessaire que ce soit l'illustration d'un autre produit, vous pouvez vous inspirer d'objets pris au hasard. Vous êtes probablement en train d'illustrer quelque chose qui existe, dans ce cas vous pouvez utiliser cet objet spécifique comme aide visuelle. Souvenez-vous, allez vite, ne dessinez pas encore les détails. Laissez votre imagination créer ces détails plus tard. Si vous avez du mal à ne pas voler quelque chose que vous avez déjà vu. Arrêtez de recueillir votre inspiration et oubliez où vous l'avez vue. Laissez tout mijoter dans votre tête et concoctez quelque chose une semaine après avoir cherché l'inspiration. Ainsi, vous aurez oublié les détails et, avec un peu de chance, vous ferez quelque chose qui ne ressemblera pas aux illustrations dont vous vous êtes inspiré.
Angle
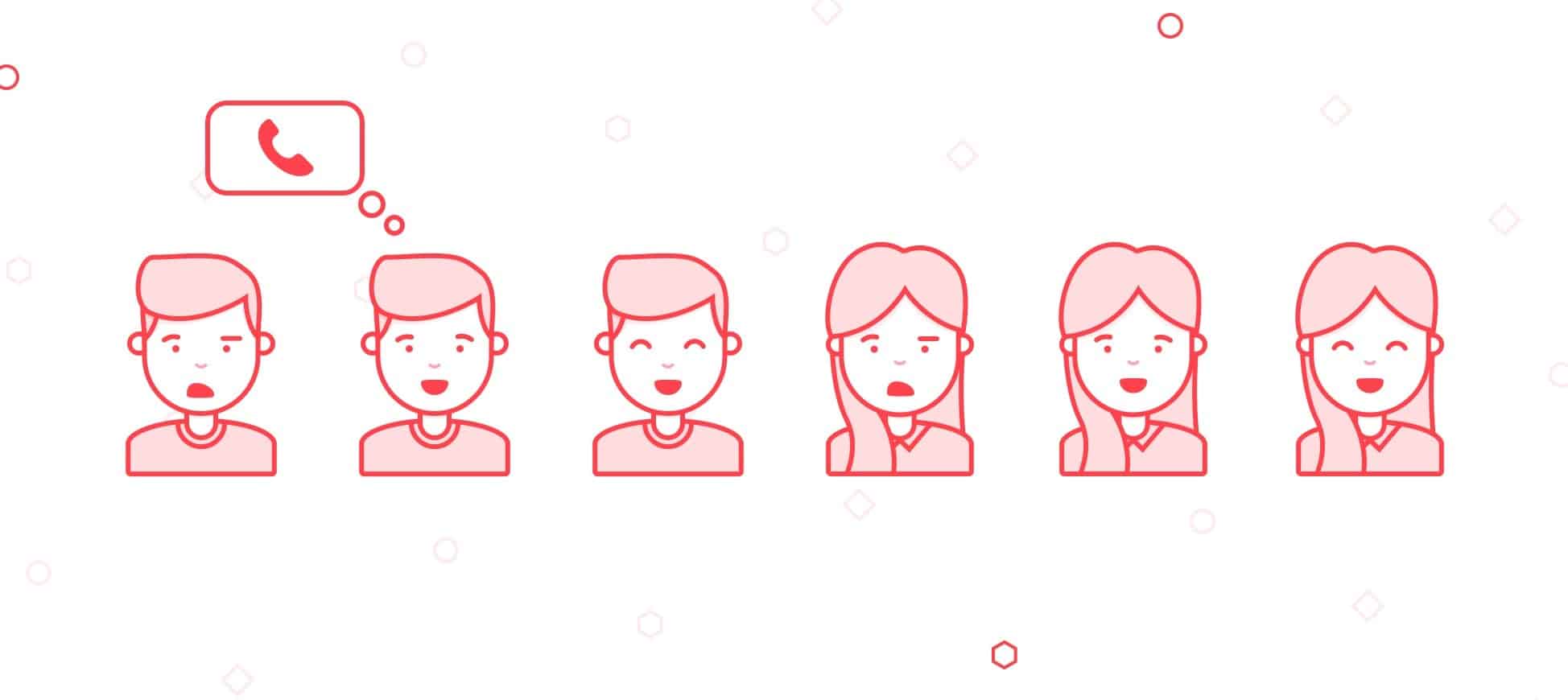
Soyez cohérent dans les angles que vous utilisez, ou cassez-les dans un but précis. En limitant vos illustrations à un seul angle, vous contribuerez à les rendre claires et faciles à comprendre. L'utilisation d'un angle différent pour chaque illustration rompra la cohérence et obligera l'utilisateur à prendre plus de temps pour comprendre ce qui se passe. Permettre aux utilisateurs de mieux voir votre illustration n'est pas forcément une mauvaise chose. Vous pouvez aussi la rompre volontairement pour profiter du temps supplémentaire que l'utilisateur passera à regarder cette illustration. Nous avons utilisé cette technique avec les illustrations de notre application Scheduled. Toutes les illustrations de Scheduled sont plates et directes, elles vous regardent littéralement. Nous avons procédé différemment pour l'illustration montrant une personne recevant le message. Cette illustration est inclinée, ce qui donne l'idée d'un manque de vigilance et laisse entendre que quelqu'un d'autre a reçu ce message sans regarder son écran.
Les trois premières illustrations qui ont été utilisées pour expliquer le concept à Scheduled
Situationnel
Les illustrations servent généralement à expliquer une situation, une façon d'expliquer ce qui se passe. Les états vides vous indiquent qu'il n'y a actuellement rien, les pages 404 vous indiquent que la page n'existe pas du tout, etc. Dropbox fait un excellent travail en illustrant ces situations de manière efficace, amusante et reconnaissable. L'utilisation d'objets connus tels que les ordinateurs portables, les dossiers de documents et le papier ordinaire avec un mélange d'expressions et d'illustrations iconiques, qui soutiennent le message transmis, vous dit tout ce que vous devez savoir. Une feuille de papier avec un visage triste vous indique que quelque chose ne va pas. Une feuille de papier sur laquelle figurent plusieurs personnes vous indique qu'il y a un rapport avec plusieurs personnes, le partage, la mention, etc. Tenir une feuille de papier contre un ordinateur portable avec une flèche entre les deux vous indiquera que vous pouvez ou même devez ajouter un document à Dropbox. L'utilisation de ces illustrations situationnelles peut rendre le système plus efficace et plus reconnaissable, car vous utilisez beaucoup des mêmes illustrations avec un ajout.
Certaines des illustrations de Dropbox utilisées dans leur produit
Consistance
Facilitez la compréhension en conservant le même style, les mêmes couleurs et les mêmes mesures. Gardez également les illustrations dans le même style que le produit pour lequel elles sont faites, ce qui contribuera à l'uniformité générale que vous recherchez lorsque vous travaillez sur la marque. Nous avons remarqué que nous avions besoin d'illustrations supplémentaires presque à chaque version de l'application, Scheduled. La création d'illustrations supplémentaires a été facile parce que nous avions réfléchi aux contraintes et que nous pouvions utiliser une grande partie de ce qui était déjà fait. Les personnages avaient des expressions différentes que nous pouvions utiliser dans n'importe quelle situation, ce qui nous a permis de créer de nouvelles illustrations, même en rassemblant différents éléments des illustrations existantes pour en faire une toute nouvelle. Il est important de mettre par écrit les principes des illustrations pour que vous ou quelqu'un d'autre puisse les retravailler plusieurs mois après leur création.
Mascotte
L'utilisation d'une mascotte de marque fictive est une stratégie marketing connue pour personnifier la marque et accroître l'engagement de ses utilisateurs. Ces mascottes peuvent être utiles lorsque vous essayez de communiquer à un niveau personnel et d'adoucir la façon dont les produits sont vendus. Il est important d'illustrer ces mascottes pour qu'elles soient uniques, qu'elles suscitent l'enthousiasme des gens et qu'elles soient attrayantes pour le public cible. Les gens se souviendront mieux de la marque parce que ces mascottes sont le visage du produit qu'ils aiment. Elles ne doivent pas toujours refléter la marque, mais peuvent aussi se mettre dans la peau d'un utilisateur. Montrer la mascotte en train de suivre les étapes de votre produit est un excellent moyen de l'expliquer de manière amusante et facile. Intercom rend son produit beaucoup plus intéressant en utilisant des animaux drôles et maladroits pour expliquer comment le produit peut être utilisé dans certaines situations.
<
Illustrations de la solution Intercom
Connaître ses outils
Lorsque vous débutez dans l'illustration, vous devez utiliser un outil qui vous est familier. Vous pourrez toujours apprendre les outils que vous "devriez" utiliser lorsque vous serez prêt. J'ai utilisé Photoshop pour à peu près tout. Manipulations de photos, logos, conception de sites web, illustrations et même quelques rapports scolaires. Je ne me souciais pas d'utiliser le bon outil parce que c'était juste une autre excuse qui m'empêchait de faire ce que je voulais faire. Aujourd'hui encore, j'utilise Sketch autant que possible car il me met plus à l'aise lorsque j'essaie quelque chose de nouveau. Bien sûr, il y a une limite à cela et bien sûr, vous devriez apprendre à utiliser une application d'illustration si vous êtes sérieux dans votre démarche. Essayez de faire du vélo avant de piloter une fusée.
Animation
Animer chaque couche de votre illustration est très amusant, je le sais. Le moment viendra où vous devrez renoncer aux animations gadgets et vous concentrer sur celles qui soutiennent l'histoire en attirant l'attention sur une partie importante de l'histoire que vous essayez de raconter. Le mouvement intrigue, même s'il passe presque inaperçu. En déplaçant de petites parties d'une illustration, disons que l'objet principal bouge ou qu'une expression se déplace sur le visage de la mascotte, vous pouvez influencer l'endroit où les gens vont regarder. L'utilisation de ces interactions subtiles rendra l'ensemble de la pièce beaucoup moins statique et plus vivante.
J'espère que ces informations ont été utiles et agréables à lire. J'aimerais discuter avec vous si vous avez des questions ou des conseils. Tout commentaire est très apprécié.
Pour d'autres illustrations et d'autres travaux de conception, consultez mon dribbble et le dribbble de l'équipe.