Utilizar ilustraciones en un producto digital es una tendencia que parece crecer cada año, y con razón. El uso de ilustraciones en su aplicación, sitio web, libro electrónico, etc., puede facilitar la comprensión, hacer que sea más fiable y atractiva y, en general, hacer que la experiencia sea más agradable, pero hay un problema. Una mala ejecución o el desconocimiento de las técnicas que debes utilizar y las que debes evitar, podrían tener un efecto negativo en lugar de positivo. Hablaré de los problemas que nos encontramos y de cómo los hemos abordado en el pasado.
Contar la historia para que se ajuste al objetivo
¿Qué queremos conseguir con la aplicación de la ilustración? Es fácil añadir ilustraciones que hemos buscado en Internet y utilizarlas porque parecen divertidas. ¿Por qué las añadimos realmente? ¿Son las ilustraciones para llenar un espacio vacío? Por ejemplo, un "estado vacío" en una aplicación que podría ayudar al compromiso del usuario diciéndole lo que está pasando y lo que puede hacer al respecto. ¿Se utilizan en una presentación que explica lo esencial del producto que el usuario va a utilizar? ¿Se están añadiendo las ilustraciones para adaptar el producto al público objetivo? ¿Incluso es algo que se quiere llenar con una ilustración o bastará con una fotografía? Estas son algunas de las preguntas que deberíamos hacernos antes de pensar en utilizar ilustraciones.
Una vez que el objetivo está claro para ti, y para el equipo con el que trabajas, es el momento de pensar en tu historia. Todas las empresas tienen una historia increíble que quieren compartir, un producto que realmente podría ayudar al usuario. Cómo contamos estas historias y explicamos a los usuarios que esto es lo que necesitan. Cuando hayas pensado lo que quieres que el usuario sepa, puedes empezar a pensar en cómo se lo vas a contar con ilustraciones. Crear historias cortas en forma de storyboards es una buena manera de explicar una historia en un par de pasos.
Dibujo icónico
La pregunta que me hago a menudo es: "¿Hasta dónde podemos reducirlo? Cuando te centras en lo mínimo, es más fácil añadir algo más sin arruinar el núcleo. Antes de sentarse detrás del ordenador y dibujar la primera línea, es importante saber qué se va a dibujar. La lluvia de ideas es una forma estupenda de agilizar tus pensamientos y anotar todo lo que se te ocurra sobre la marcha. Anotando todo lo que te viene a la cabeza, pronto tendrás un montón de ideas. Estas ideas pueden convertirse en ilustraciones mínimas, o iconos. Convertir los iconos en iconos es el comienzo de una ilustración clara y fácil de entender, que es el objetivo principal cuando se trata de explicar algo con un dibujo.
Cantidad sobre calidad, no es algo que se oiga a menudo, pero tu boceto no tiene por qué ser bonito todavía. Si buscas la calidad en un boceto, te ralentizarás y perderás los picos de creatividad que tanto necesitas en este momento. En su lugar, apuesta por la cantidad, intenta llenar el papel con el mayor número de formas diferentes de expresar tus pensamientos. Así podrás cambiar de dirección cuando algo no funcione como querías.
Inspiración
Mira lo que ya está hecho. No cojas algo de Internet y corras con ello. En su lugar, inspírate en los estilos, busca cómo otros ilustran ese objeto que no puedes ver en tu cabeza. Ni siquiera hace falta que sea una ilustración de otro producto, puedes inspirarte mirando objetos al azar. Probablemente estés ilustrando algo que existe, en ese caso puedes utilizar ese objeto concreto como ayuda visual. Recuerda, ve rápido, no dibujes los detalles todavía. Deja que tu imaginación cree esos detalles más adelante. Si tienes problemas para no robar algo que has visto Deja de recoger tu inspiración y olvida dónde lo has visto. Deja que todo se cocine a fuego lento en tu cabeza y elabora algo una semana después de buscar la inspiración. Así habrás olvidado los detalles y, con suerte, habrás hecho algo que no se parezca a las ilustraciones que has utilizado como inspiración.
Ángulo
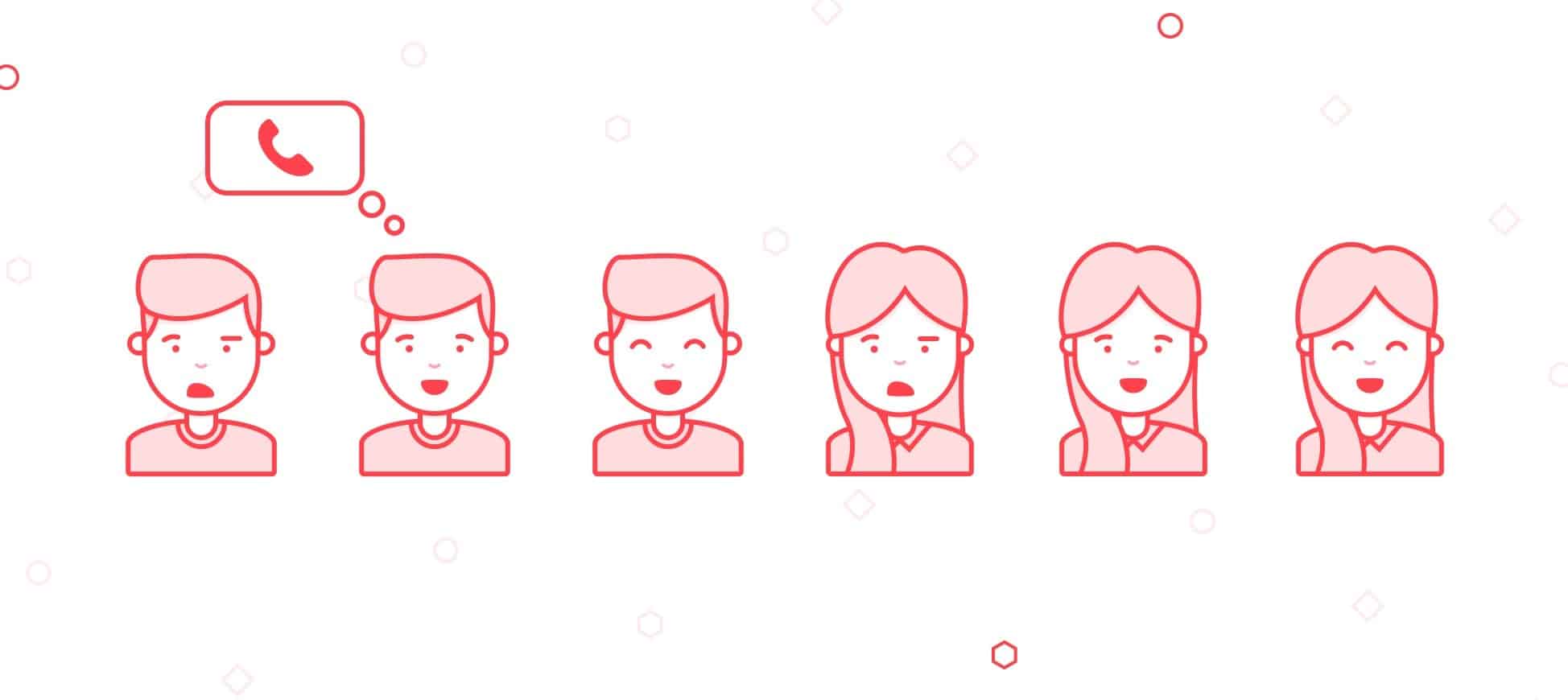
Sé coherente con los ángulos que utilizas, o rompe con un propósito. Limitar tus ilustraciones a un solo ángulo te ayudará a mantenerlo claro y fácil de entender. Usar un ángulo diferente para cada ilustración romperá la consistencia y hará que el usuario se tome más tiempo para entender lo que está pasando. Dejar que los usuarios observen mejor tu ilustración no tiene por qué ser algo malo. También puedes romperla a propósito para aprovechar ese tiempo extra que el usuario mirará la ilustración. Hemos utilizado esta técnica con las ilustraciones de nuestra aplicación Scheduled. Todas las ilustraciones de Scheduled son planas y directas, te están mirando literalmente. Hicimos algo diferente para la ilustración que muestra a alguien recibiendo el mensaje. Esta ilustración está en ángulo, dando la idea de desconocimiento e insinuando el hecho de que otra persona recibió este mensaje y no estaba mirando su pantalla.
Las tres primeras ilustraciones que se utilizaron para explicar el concepto en Scheduled
Situacional
Las ilustraciones suelen ser para explicar una situación, una forma de explicar lo que está pasando. Los estados vacíos te dicen que no hay nada en ese momento, las páginas 404 te dicen que la página no existe en absoluto, etc. Ilustrar estos momentos situacionales de una manera eficiente, divertida y reconocible es algo en lo que Dropbox hace un excelente trabajo. El uso de objetos conocidos, como ordenadores portátiles, carpetas de documentos y papel normal, con una mezcla de expresiones e ilustraciones icónicas, que apoyan el mensaje que se da con ello, te dice todo lo que necesitas saber. Un papel con una cara triste te dirá que algo va mal. Un trozo de papel con varias personas en él te dirá que tiene algo que ver con varias personas, con compartir, con mencionar, etc. Sostener un trozo de papel contra un ordenador portátil con una flecha en medio te dirá que puedes o incluso debes añadir un documento a Dropbox. El uso de estas ilustraciones situacionales puede hacer que sea más eficiente y reconocible, ya que estás usando muchas de las mismas ilustraciones con un añadido.
Algunas de las ilustraciones de Dropbox utilizadas en su producto
Consistencia
Haz que sea fácil de entender manteniendo el mismo estilo, colores y medidas. Mantén las ilustraciones en el mismo estilo que el producto para el que están hechas también, esto ayudará a la uniformidad general que buscas cuando estás trabajando en la marca. Nos hemos dado cuenta de que necesitábamos ilustraciones adicionales casi en cada lanzamiento de la aplicación, Scheduled. Crear ilustraciones adicionales fue fácil porque habíamos pensado en las limitaciones y podíamos utilizar mucho de lo que ya estaba hecho. Los personajes tenían diferentes expresiones que podíamos utilizar en cualquier situación, de esta forma podíamos crear nuevas ilustraciones incluso recogiendo diferentes elementos de las ilustraciones existentes para hacer una completamente nueva. Es importante anotar los principios de las ilustraciones para cuando tú o alguien más quiera trabajar en ellas meses después de la creación.
Mascota
El uso de una mascota de marca ficticia es una estrategia de marketing conocida para personificar la marca y aumentar el compromiso de sus usuarios. Estas mascotas pueden ser útiles cuando se trata de comunicar a nivel personal y suavizar la forma de vender los productos. Es importante que estas mascotas sean únicas, emocionen a la gente y sean atractivas para el público objetivo. La gente recordará mejor la marca porque estas mascotas son la cara del producto que les gusta. No siempre tienen que reflejar la marca, sino que también pueden meterse en el papel de un usuario, mostrando a la mascota pasar por los pasos que tiene su producto es una gran manera de explicarlo de forma divertida y fácil. Intercom hace que su producto parezca mucho más interesante utilizando animales divertidos y de aspecto incómodo para explicar cómo se puede utilizar el producto en determinadas situaciones.
<
Ilustraciones de la solución de Intercom
Conozca sus herramientas
Cuando estás empezando con las ilustraciones deberías usar algo con lo que estés familiarizado, siempre puedes aprender las herramientas que "deberías" usar cuando estés preparado para ello. Yo usaba photoshop para casi todo. Manipulaciones de fotos, logotipos, diseño web, ilustraciones e incluso algunos informes escolares. No me importaba usar la herramienta correcta porque era una excusa más que me impedía hacer lo que quería hacer. Incluso hoy en día, utilizo Sketch todo lo que puedo porque me hace sentir más cómodo cuando intento hacer algo nuevo. Por supuesto, esto tiene un límite y, por supuesto, debes aprender a usar una aplicación de ilustración si te lo tomas en serio. Intenta montar en bicicleta antes de pilotar un cohete.
Animación
Animar cada capa de tu ilustración es muy divertido, lo sé. Llegará el momento en el que tengas que dejar de lado las animaciones efectistas y centrarte en las que apoyan la historia al centrarte en una parte importante de la historia que intentas contar. El movimiento intriga, aunque sea casi imperceptible. Moviendo pequeñas partes de una ilustración, digamos que el objeto principal se mueve o una expresión se mueve en la cara de la mascota, puedes influir en dónde mirará la gente. El uso de estas sutiles interacciones hará que toda la pieza sea mucho menos estática y más viva.
Espero que esto haya sido útil y divertido de leer. Me encantaría charlar con vosotros si tenéis preguntas o consejos. Cualquier comentario es muy apreciado.
Para ver más ilustraciones y otros trabajos de diseño, consulta mi dribbble y el del equipo.